JSON-LD Structured Data

Google uses JSON-LD structured data (JavaScript Object Notation for Linked Data) that it finds on the web in order to understand the content of the page, as well as to gather information about the web and the world in general.
A JSON-LD example would be:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "Your Company",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-1111-1111",
"contactType": "Customer service"
}
}
</script> Most Search Engines use structured data from schema.org vocabulary.
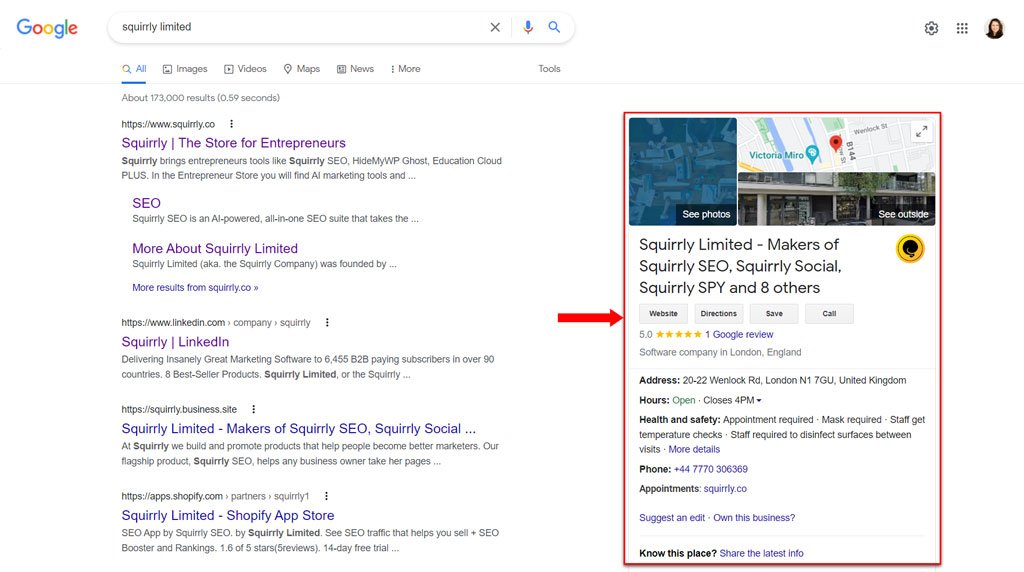
Google uses the JSON-LD for rich snippets and featured snippets and to populate the search results with more data from each website like Breadcrumbs, Reviews, Article data, Company Info.


JSON-LD in Squirrly SEO is simple and flexible, without the need for you to dive into the actual code. It’s time to impress that Google’s Structured Data Markup Helper and skyrocket your website’s SEO potential with structured data!
By default, JSON-LD Structured Data is ACTIVE.
How to Access JSON-LD Settings
JSON-LD is located within the SEO Configuration section of Squirrly SEO. Navigate to Squirrly SEO > Technical SEO > Rich Snippets in order to reach it.

JSON-LD Type
- To reach this section, go to: Go to Squirrly SEO > Technical SEO > Rich Snippets

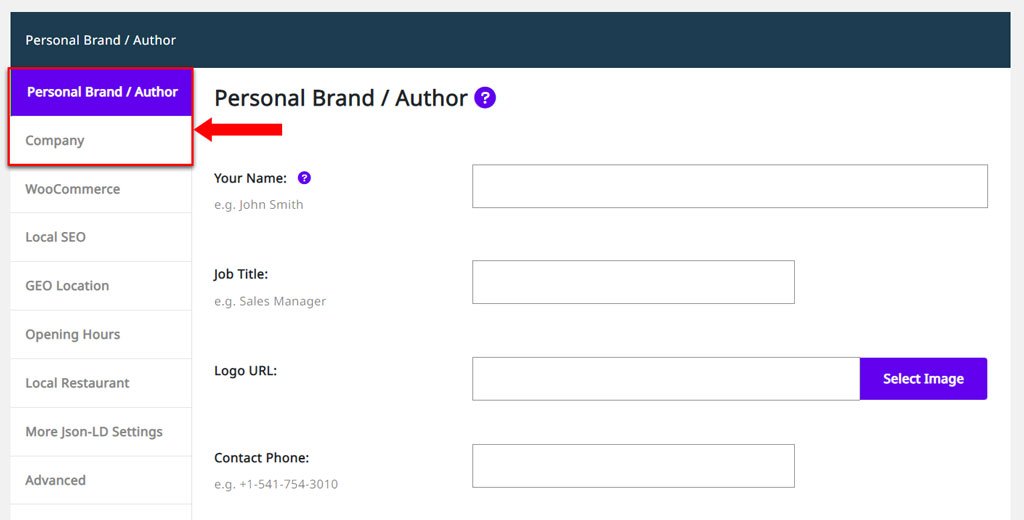
The first two options you’ll see here are:
- Personal Brand / Author. Recommended if you have a personal site.
- Company. Recommended if you have a business site.
Important!
As part of the onboarding process, Squirrly lets you enable:
- personal brand rich snippets settings
- company rich snippet settings
- local SEO
- e-commerce

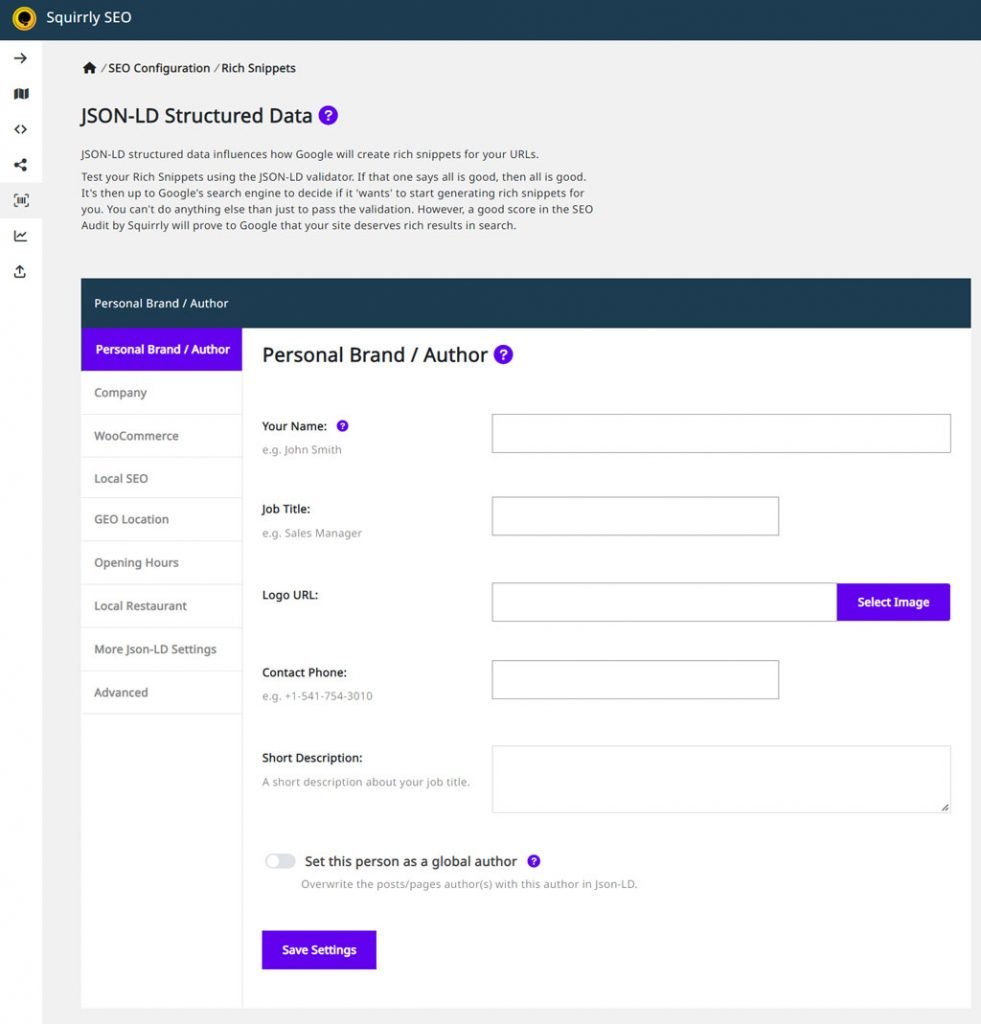
Personal Brand/ Author
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > Personal Brand/Author
If your website is a personal website, you need to add the author data to build a valid JSON-LD.
Include your name, job title, profile image, contact phone, and a short BIO description. All these details will appear on Google search results when someone will search your author name.

Set this person as a global author
- To reach this option, go to: Squirrly SEO > Technical SEO > Rich Snippets > Personal Brand/Author > Set this person as a global author

Note! Activating the option Set this person as a global author will overwrite the posts/pages author(s) with the author whose information was specified in this section in JSON-LD.
When is this useful?
Say you are a developer or agency and you’re setting up the JSON-LD for a client’s personal website. Maybe you’re also the author of some of the posts/pages posted on that website.
It’s important to add your client’s information (the site owner) and activate the option Set this person as a global author in Squirrly.
This way, you can avoid any confusion and make sure the correct author is added in JSON-LD.
👋 Note! You can always activate the Personal Brand Rich Snippets option and start setting this up for your site directly from Squirrly’s All Features section.

Simply navigate to Squirrly SEO > All Features and type in Personal Brand in the Search bar to easily reach the Personal Brand Rich Snippets feature.
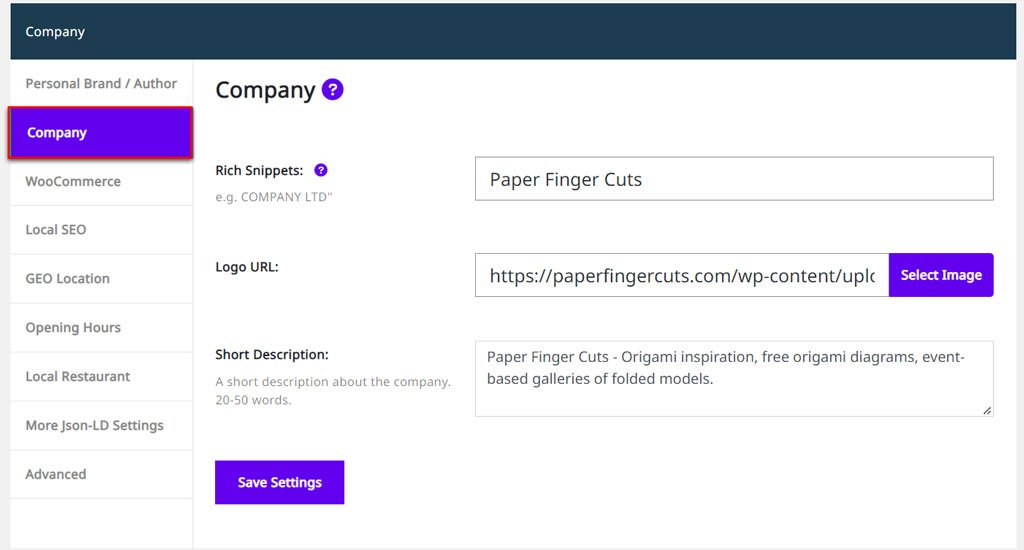
Company
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > Company
If you have a business or a local business, the first step when it comes to setting up the JSON-LD is to go to the Company tab.
Make sure you add the correct information to have it displayed in Google search results when someone searches for your brand or your name.
Keep in mind that setting this up does not guarantee that the information will appear in Google’s rich snippets (this is something that is handled on Google’s end). However, it’s important to prepare for this opportunity by providing the correct information about your organization.
Complete the dedicated fields to include the following information:
- Your organization’s name.
- Your logo.
- A short description of your company/organization. We recommend keeping this short and sweet (20-50 words will suffice).

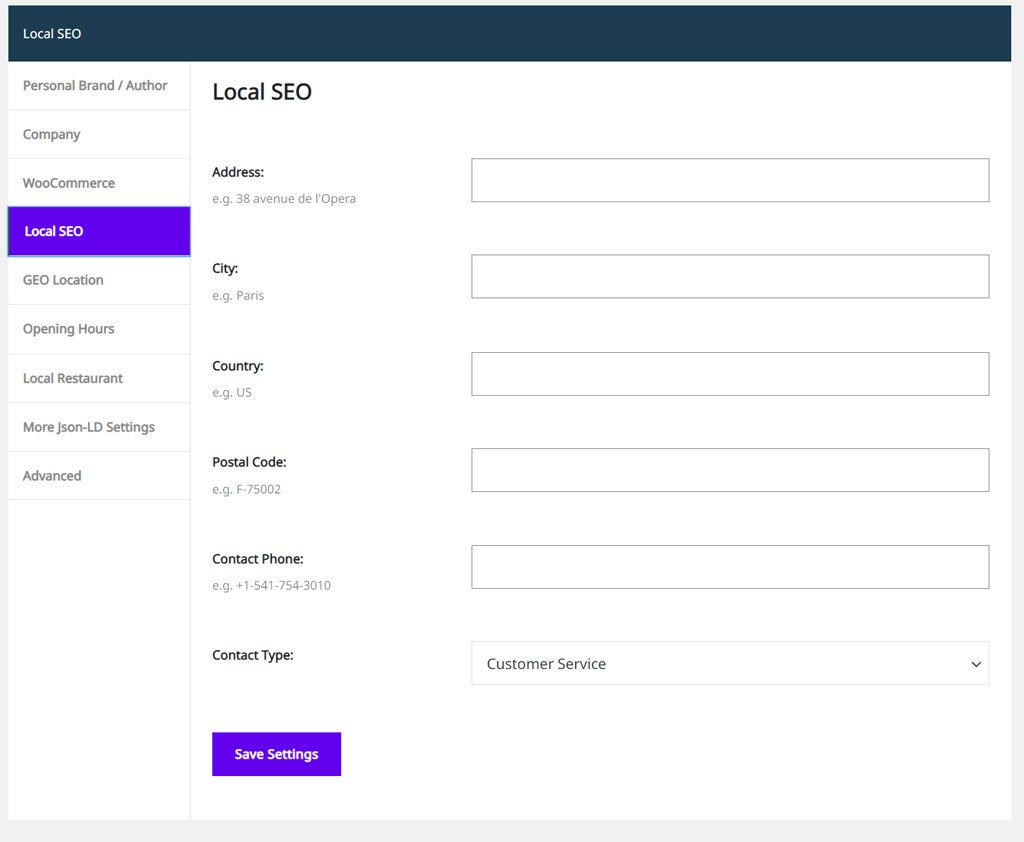
Structured Data for Local SEO
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > Local SEO
For local SEO (if you have a local business, like a local hair salon, for example), you can also go to the Local SEO section and fill in these details:
- Your company’s address.
- City and Country where your company is located.
- Postal Code.
- A phone number where potential customers can reach your company.
- Contact type.

GEO Location
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > GEO Location
This is where you can set up the GEO Location of your business – more precisely, the Latitude & Longitude of your store/business. This will help Google know what is the exact location of your business. Note that Google can even display a map showing where your business is located, which makes it easier for potential customers to reach you.

Google uses the information related to the Latitude & Longitude of your store/business to deliver the most relevant results to their users.
Here’s an example:
Say you own a pizza restaurant called Nico’s Pizza, and your restaurant is located in Köln, Germany. But there’s also another pizzeria with the same name, and that business is located in another city, across the border, in The Netherlands.
If someone from Köln searches for Nico’s Pizza, Google will know that that person will most likely be interested to see your restaurant first, as it’s closer to their geographical location. And pizza is best served hot.
Providing the Latitude & Longitude of your store/business is a way to help Google understand what is the location you are promoting your business for.
TIP: You can get the GEO Coordinates based on your business address here.
Once you set up the latitude and longitude, you can download the /location.kml file in order to upload it to Google Earth.
Read more details about GEO Location HERE.
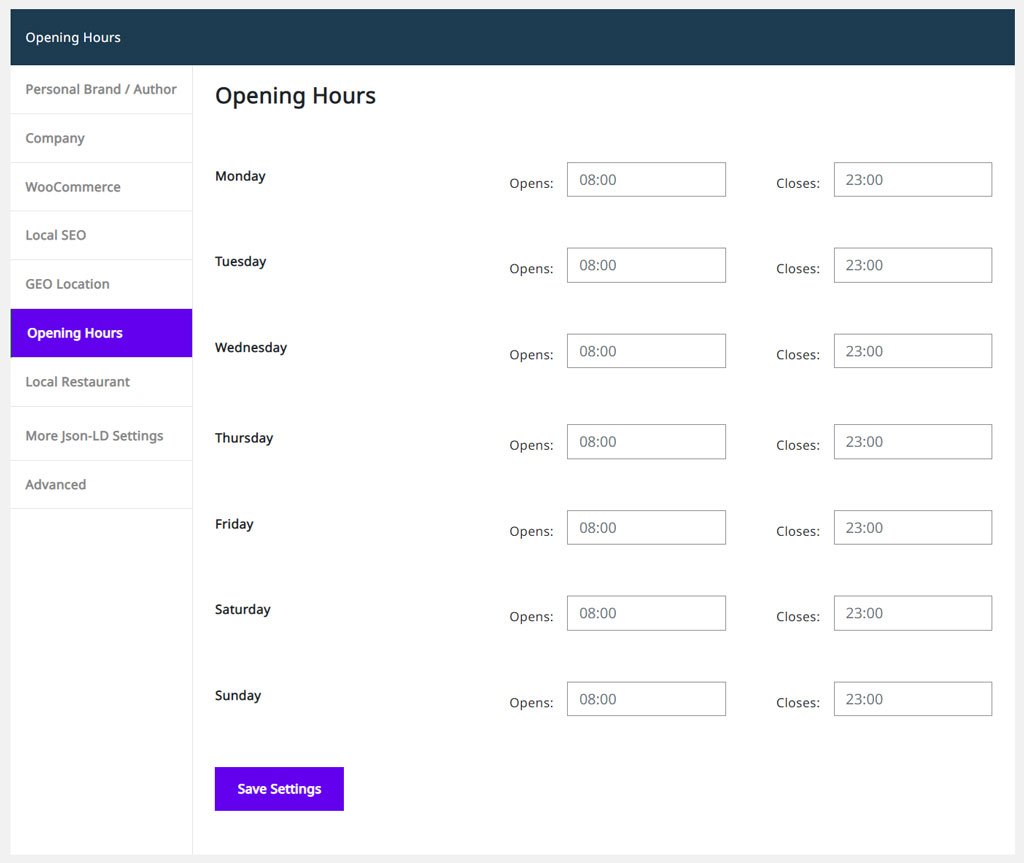
Opening Hours
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > Opening Hours
Fill this information for every day of the week to tell Google about your business hours.

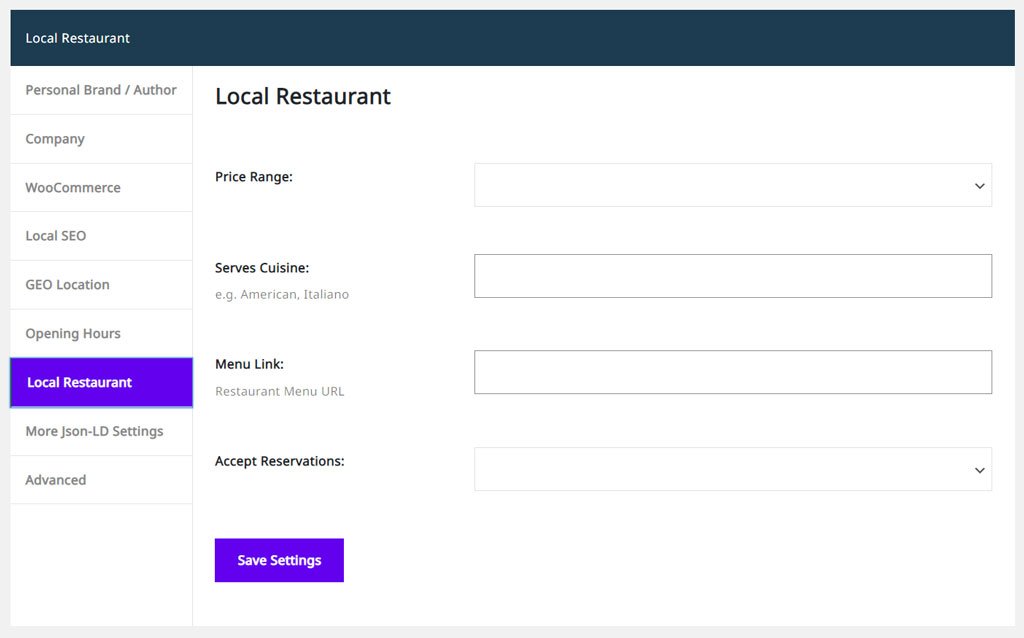
Local Restaurant
- To reach this section, go to: Squirrly SEO > Technical SEO > Rich Snippets > Local Restaurant
If you have a local restaurant, you can use this to tell Google about:
- your restaurant’s price range,
- the type of dishes you serve,
- and whether your restaurant accepts reservations or not.
Furthermore, if you have an online menu, you can link to it. And all that information can appear in Google Search when people search your restaurant’s name, for example, and other instances where your business matched their query.

Note! ONLY use this if you have a restaurant, pizza place, bar, pub, etc. Otherwise, leave this blank.
Read More about Local Business
JSON-LD WooCommerce Plugin Support
- To reach this section, go to Squirrly SEO > Technical SEO > Rich Snippets > WooCommerce.
Here you will see the following options:

Improve the WooCommerce Product and Orders Json-LD Schema with the required data.

Add default data for JSON-LD AggregateRating, Offers, Sku, MPN when they are missing from the product to avoid GSC errors.

Enable Squirrly to include additional metadata fields for WooCommerce Products Inventory Section:
- MPN – Manufacturer Part Number (MPN)
- ISBN – Global Trade Item Number (GTIN) for books
- EAN (GTIN-13)– Global Trade Item Number (GTIN) for the major GTIN used outside of North America
- UPC (GTIN-12) – Global Trade Item Number (GTIN) for North America
- GTIN – Global Trade Item Number (GTIN)

Squirrly will also include additional metadata fields for product brands in the Product Advanced Section.

To avoid any errors in Google Search Console and Rich Snippet validation, Squirrly SEO will add default data for JSON-LD AggregateRating, Review, Offers, SKU, MPN.
More JSON-LD Settings: Add Breadcrumbs Schema in Json-LD
- To reach the More JSON-LD Settings section of Squirrly SEO, navigate to: Squirrly SEO > Technical SEO > Rich Snippets > More Json-LD Settings.
In this section, you will find 2 settings:
- Add Breadcrumbs in Json-LD
- Remove other Json-LD from page.
Let’s start with the first one: Add Breadcrumbs in Json-LD
A breadcrumb trail on a page specifies the page’s position in the site hierarchy. This is useful in terms of helping users understand and navigate a site more effectively.
Starting from the last breadcrumb in the breadcrumb trail, a user can navigate all the way up in the site hierarchy, one level at a time.
You can read more about this HERE.

By default, the option Add Breadcrumbs in JSON-LD is set to ON.
When this option is turned ON, Squirrly will add the BreadcrumbsList Schema into JSON-LD, including all parent categories based on the Primary Category selected in Optimize > Bulk SEO > METAs > Rich Snippets.

The advantage of activating this option in Squirrly SEO is that search engines such as Google are more likely to add your breadcrumbs to snippets for pages on your site in the search results.

Remove other JSON-LD from page
- To reach this option, go to to: Squirrly SEO > Technical SEO > Rich Snippets > More Json-LD Settings > Remove other JSON-LD from page

If this option is active, Squirrly will clear the JSON-LD code from other plugins and themes to avoid duplicate schemas.
Note that activating this option means that ONLY Squirrly will add the JSON-LD on your page. If you use another plugin for JSON-LD, you can leave the option Remove other JSON-LD from page turned OFF (this way, you enable all JSON-LD scripts to load for your website).
Advanced: Customize Title & Description Lengths
- To reach the Advanced Settings section, navigate to: Squirrly SEO > Technical SEO > Rich Snippets > Advanced
By default, Squirrly SEO plugin truncates the Title and Description for JSON-LD to avoid long text in headers.
Default length is set to:
- 75 characters for Titles
- 110 characters for Descriptions
However, you can customize this length, based on your needs. Depending on the Schema Type you want to use for a post type (FAQ Page Schema for example) you can set this to 500 chars or more.

As a best practice, though, make sure to only include RELEVANT text. Although there is NO limit in terms of how many characters you can include, it’s best NOT to go overboard with this and share details that may not be 100% relevant or needed.
Note! If you set the length to -1, Squirrly SEO will not truncate the text in JSON-LD.
Configure the JSON-LD Types in SEO Automation
Once you’ve added the Company/Personal data in JSON-LD, it’s time to set up the JSON-LD for each post type in order to load the correct structured data for Google.
There are 2 ways to set up the JSON-LD type:
- 1. In Squirrly SEO Automation for each post type (Squirrly SEO > Optimize > Automation > Automation – Configurations)
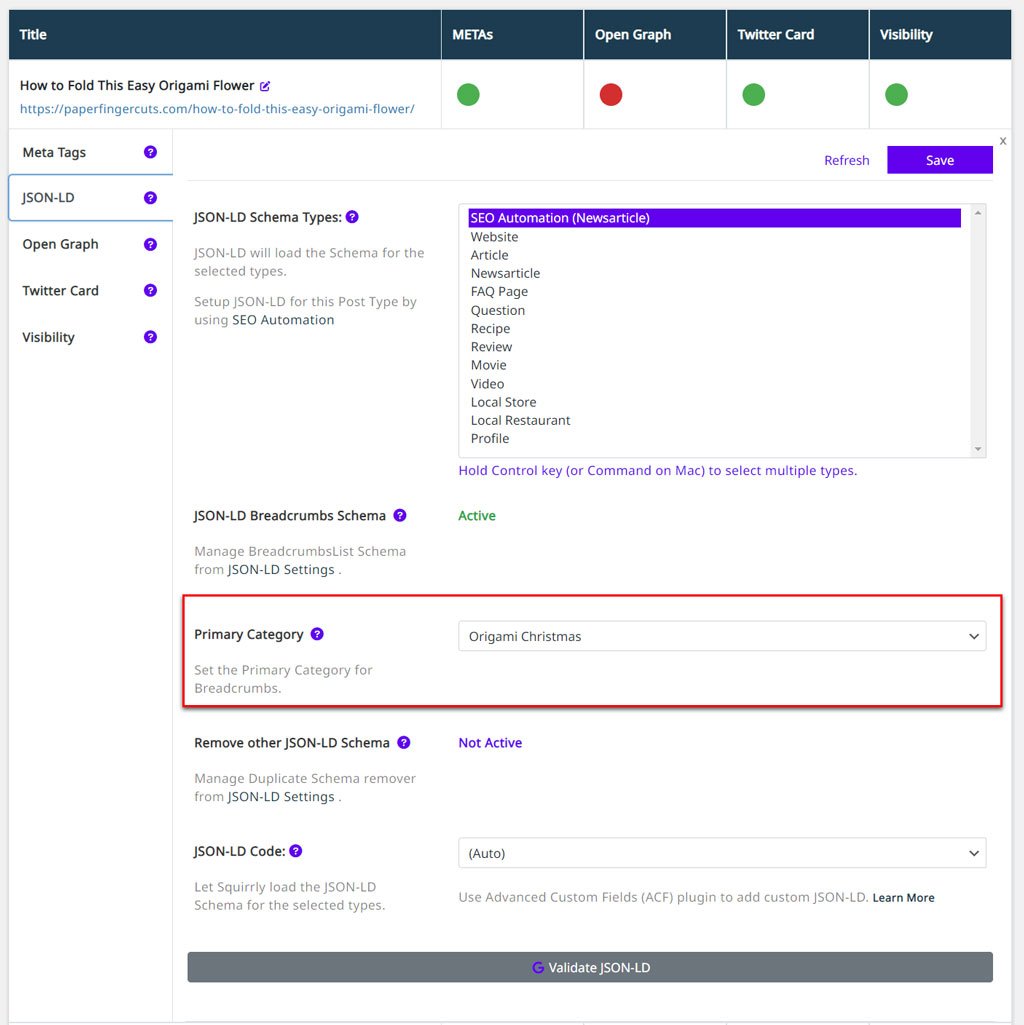
- 2. In Squirrly SEO Snippet for a specific URL (Squirrly SEO > Optimize > Bulk SEO)
To set the JSON-LD for a specific post type, go to Squirrly SEO > Optimize > Automation > Automation – Configurations, select a Post Type and scroll down to JSON-LD Type field. Select the correct JSON-LD type and save the Automation settings.
Squirrly SEO will know to load the correct JSON-LD data for all the posts from this post type.

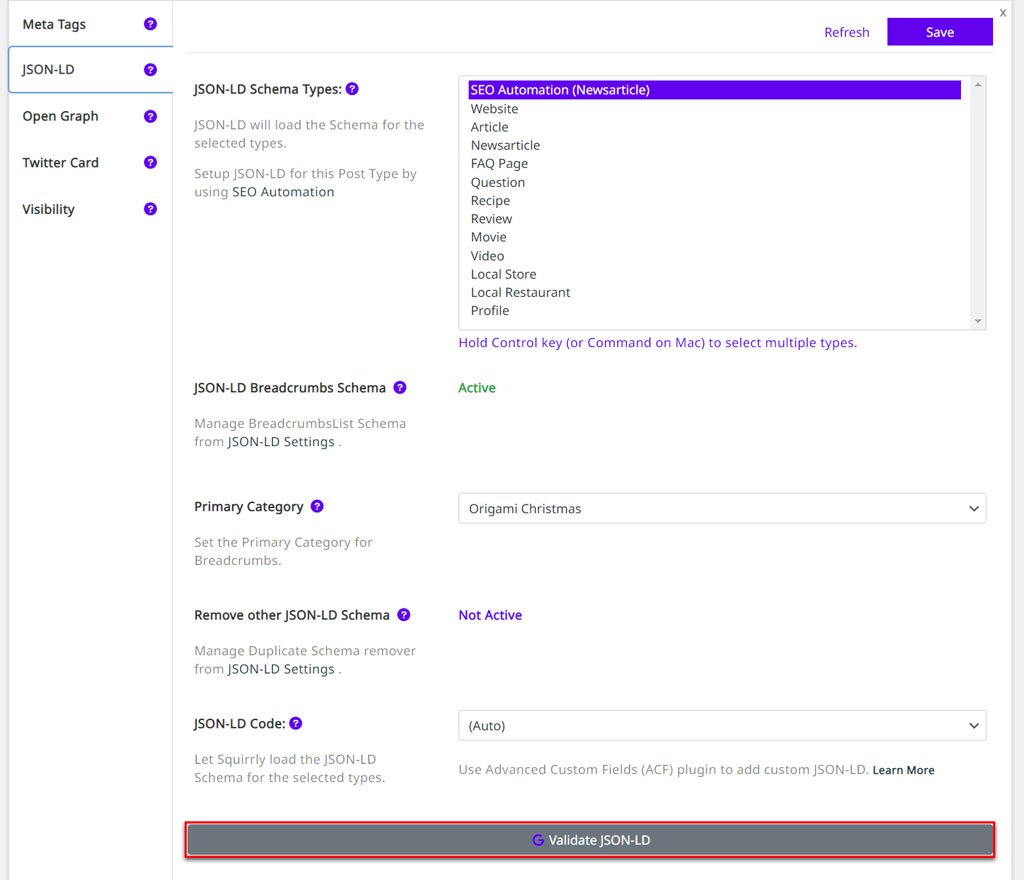
Validate JSON-LD Structured Data
To validate the JSON-LD Structured Data, access the SEO Snippet from Squirrly SEO > Optimize > Bulk SEO (METAs column) and click on the Validate JSON-LD button.

You will be redirected to https://search.google.com/test/rich-results with the JSON-LD code from Squirrly SEO. You can also validate an URL and see if all the JSON-LD data from other plugins are also correct.
Advanced Custom Fields Plugin Integration
Download ACF Plugin: https://wordpress.org/plugins/advanced-custom-fields/

Create custom JSON-LD here: https://technicalseo.com/seo-tools/schema-markup-generator/